QQ飞车相关页面规范
SEO
Description
《QQ飞车》是首款腾讯自主研发的竞速类休闲网络游戏,底层架构基于世界领先的物理引擎PhysX,游戏手感全面超越市场同类产品,全力为用户打造逼真的驾驶体验;3D时尚人物造型、古朴潮流幻想的赛道主题、第三人称尾随视角,力求为用户营造身历其境的感觉。在2011年的5月,最高同时在线帐户数突破200万,乃中国网游史上第九款同时在线冲破百万大关的产品,并为全球游戏市场奉献了第一款同时在线破百万的竞速类网络游戏,同时,也使腾讯拥有了第一款同时在线破百万的自主研发产品。
Keywords
QQ飞车,飞车,QQ飞车官网,QQ飞车官方下载,QQ飞车,QQ飞车新手,QQ飞车音乐,QQ飞车视频,QQ飞车论坛,QQ飞车入门,QQ飞车比赛,QQ飞车图标,客户端下载,SSC超级联赛,赛车游戏,卡丁车,休闲区,同城交友,跑跑,跑跑卡丁车,最好玩,时尚,时尚赛车,剃刀,针尖,针尖杯,腾讯游戏,视频,WCG,赛道视频,沉睡森林,海滨发夹,海洋公园,漂移,飞车宝贝,宝贝,车队,QQ飞车车队
专题通用导航
使用实例: http://speed.qq.com/act/a20171124hdjh/index.htm
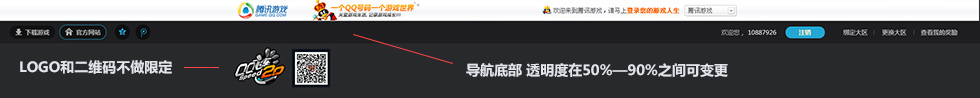
更新要求
更新只能修改入口连接和描述文字,如图,有蜘蛛权限即可修改。在蜘蛛系统是查找专题:a20171114top_nav


重构使用规范
(先确认要使用A、B、C中的哪一版,再从下面选择对应的include代码)
1、重构/CP使用include方式引入,专题文件扩展名使用shtml,注意不能跨域,不能使用绝对路径。

2、A版没有登录模块,一般有功能的页面使用:<!--#include virtual="/act/a20171114top_nav/nav_no_login.shtml"-->
3、B版有登录模块:<!--#include virtual="/act/a20171114top_nav/nav.shtml"-->
4、C版没有顶部登录模块:<!--#include virtual="/act/a20171114top_nav/nav_no_top.shtml"--> 该模版需要的话可以配合下面的act_top.shtml一起使用。
专题通用头部
设计规范
重构规范
demo地址: http://speed.qq.com/comm/act_top/act_top_v2.shtml
1、重构/CP使用include方式引入,专题文件扩展名使用shtml:<!--#include virtual="/comm/act_top/act_top_v2.shtml"-->
2、重构默认为橘色版本,在act_comm_box类上叠加blue_act_comm_box即可实现蓝色版本。
3、user_links内的li标签中的用
<i class="c"></i>实现右侧间隔,如果本专题不需要绑定大区或者其他的操作,请在去掉li标签的时候去掉最后li的间隔
4、根据设计稿决定导航透明度的值,例如:
.act_comm_box{background:rgba(6,6,6,0.9) !important}其中0.9为透明度,越小则越透明
飞车的活动默认会出现“琳琅天上的公用TOP条”,所以请把这个通用头部和页面主体部分放在一个BOX里面,通用部分相对BOX定位TOP:0
专题右侧广告
每月版本模板化
新闻内嵌视频
使用html代码编辑,插入下面的代码:
<iframe src="http://speed.qq.com/video3/player.html?vid=腾讯视频的vid&autoplay=0或1" width="100%" height="450" frameborder="0"></iframe>
注意:
1、记得修改vid,高度一般建议使用450,也可以适当修改。
2、autoplay默认为1,如需要不自动播放,可设置为0。
视频中心,最新视频调用
专题视觉规范
常见问题
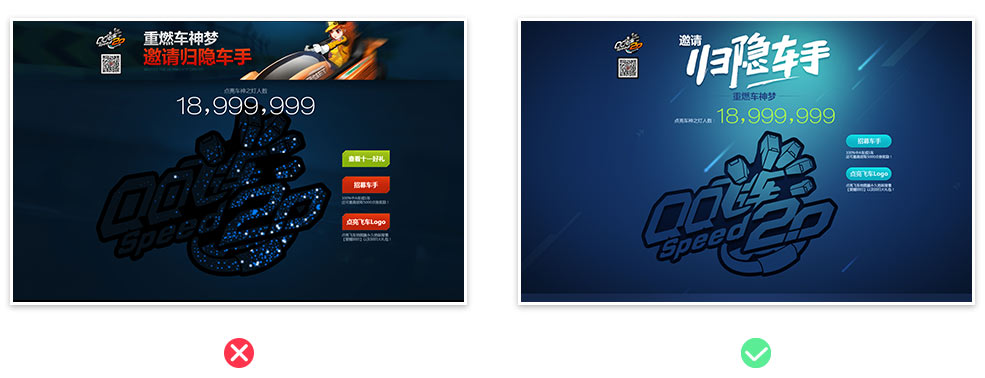
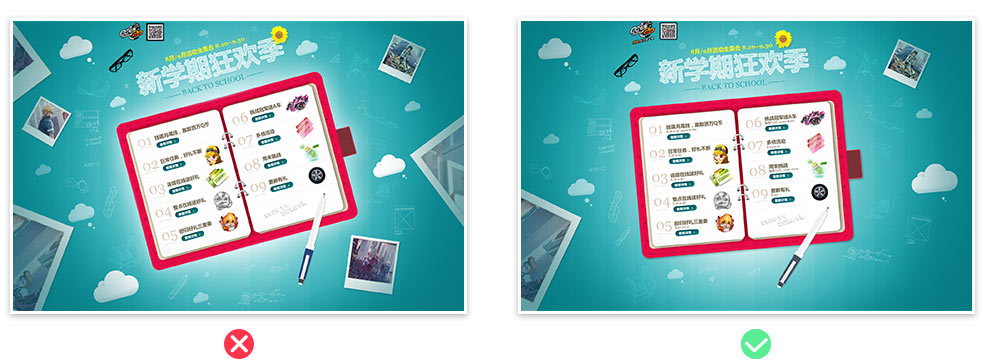
01
使用过多的素材和元素扰乱主体信息的呈现。(背景太花了)
太过于追求表现形式不考虑用户体验。(这么斜,看着不难受么)

02
轻松的环境需要更为亮丽的颜色。(校园风没有那么压抑的拉)
尽量避免在纯色的底上使用饱和度过低的色彩。(桌子的按钮的颜色太脏了)

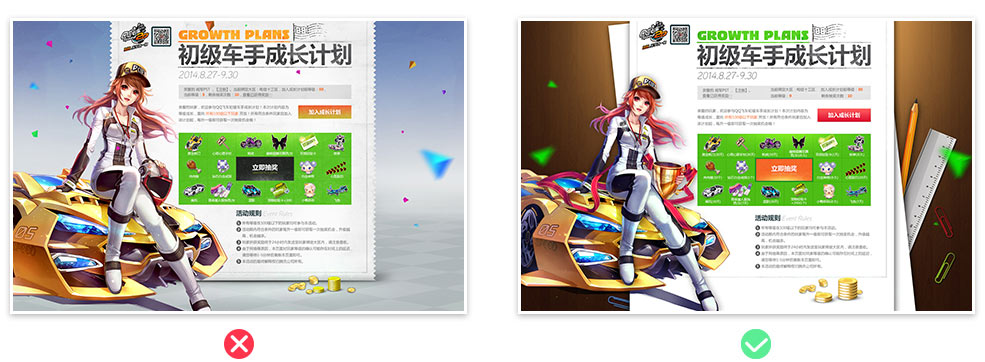
03
场景尽量与主体吻合,避免使用很“脏”或过多的颜色。(这背景的配色毫无依据啊)
立即抽奖这类型的按钮不要使用黑色或暗色,无法激起用户点击的欲望。(一个很黑的按钮的按钮根本没有点击的欲望)

04
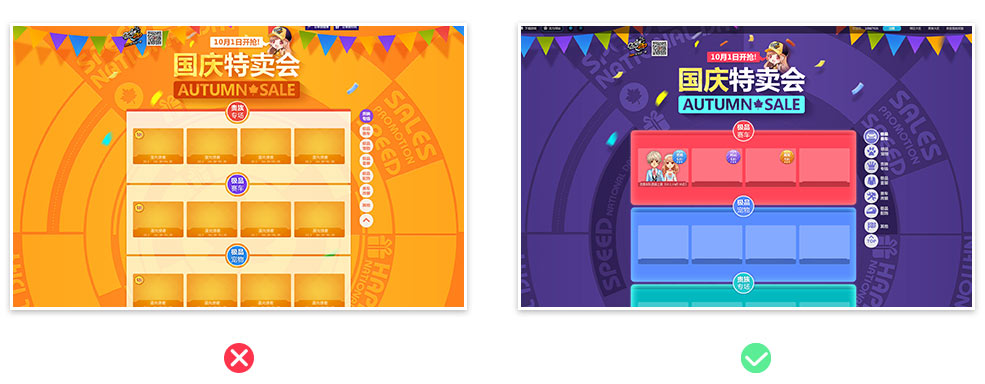
背景的颜色尽量使用让人感觉舒适的有层级的颜色。(看上去很有立体感,但是这个黄色是什么情况)
前景的颜色(比如金币和彩带)需与背景色区分开来才能拉开距离。(黄色的背景上黄色的金币和彩条闹哪样)

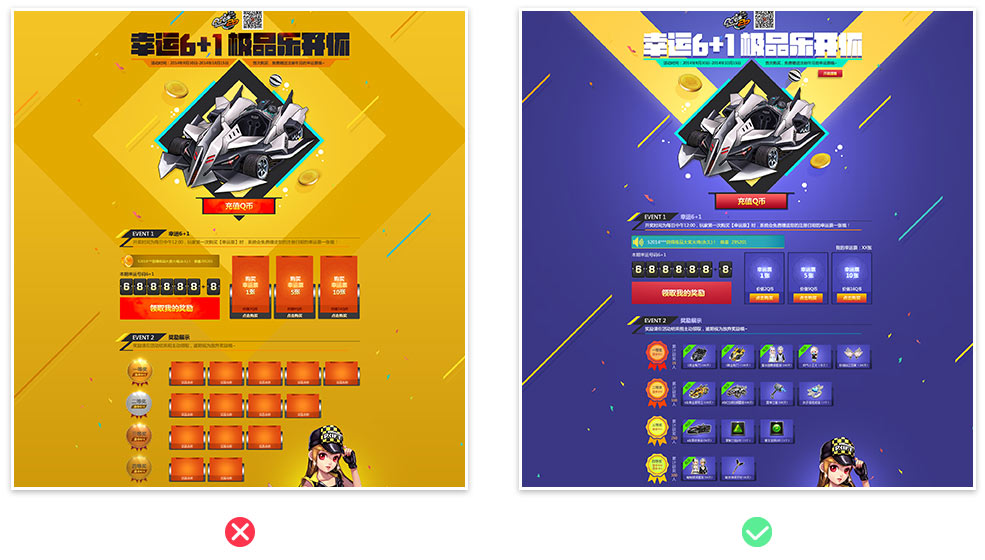
05
背景不易太复杂,如果复杂就必须用颜色拉开UI与背景的前后关系。(这背景一看就是花了时间,可关键是前后都是黄色看着好累啊@-@)
边缘的装饰不要干扰主体。(彩带本来就是装饰都快成主体了)

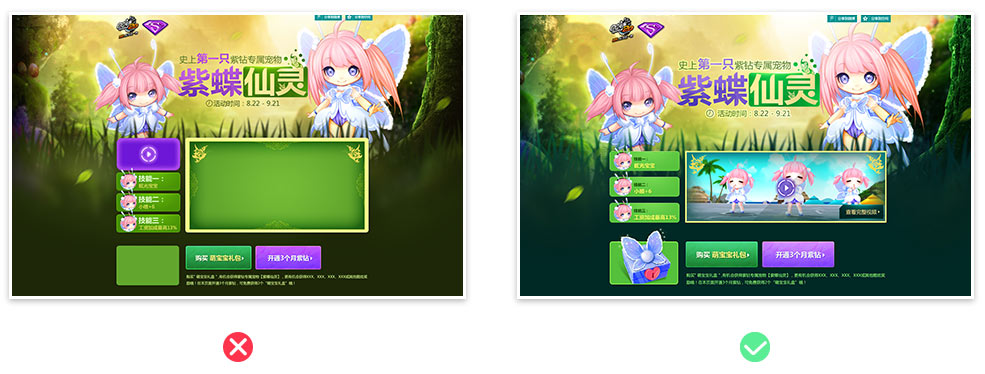
06
背景的颜色不要使用饱和度过低或纯度不够的颜色。(又见很脏的绿色,可以再干净一点点)
当遇到颜色拉不开的时候描边是个不错的选择。(那个slogan看不清,那么我们加个描边试试)

07
UI 和页面的元素应选择更适合更好的,而非常规模板里的风格(这按钮,这排版,还是那么熟悉的味道,几年没变过,该换换了)
分析slogan的重点,不要限于常规。(请不要把设计师做成了一个打字员)